Как имитировать эффект боке (Bokeh) в программе Photoshop?
Как имитировать эффект боке (Bokeh) в программе Photoshop?

В статье рассказано о том, как имитировать боке наподобие того, что можно наблюдать в кинофильмах или на фотографиях искушённых фотографов, когда съёмка ведётся ночью с малой апертурой или достаточно длиннофокусным объективом, а на заднем плане имеются яркие огоньки.
Самые интересные ролики на Youtube
Близкие темы.
Имитация глубины резкости в программе Photoshop (Часть 1).
Имитация глубины резкости в программе Photoshop (Часть 2).
Новый революционный инструмент для обработки изображений от компании Adobe.
К написанию этого урока меня подтолкнул другой урок. История такова. Автор урока «Awesome digital bokeh effect in Photoshop» Fabio Sasso, который расположен по , допустил несколько неточностей в изложении.
В переводе урока, который , другой автор не стал уточнять подробности, так как сам урок, видимо, не повторял и в суть не вникал.
В результате получилось как в том анекдоте:
Главбух - молодой сотруднице: «Вот вам отчёт, проверьте его три раза!»
Молодая сотрудница, в конце рабочего дня: «Я проверила всё три раза. Вот три результата.» ![]()
Неточностей найденный в оригинальном уроке.
Шаг 1.
Автор оригинала пишет: «The color I used was #262626».
(Я использовал цвет #262626)
Реально же используется #0f0f0f. Так как это намного темнее, то и результат будет слегка отличаться. Конечно, это можно подрегулировать, но об этом там ничего не сказано.
Шаг 5.
Автор оригинала пишет: «Before we start painting our bokehs let's create a new layer and fill it with a colorful gradient. I created a new layer and used the layer styles to do that but feel free to do the way you are used to».
(Перед тем, как мы начнём рисовать наше боке, давайте создадим новый слой и зальём его цветным градиентом. Я создал новый слой и использовал Layer Style, но чтобы чувствовать себя свободно, делайте как вы привыкли.)
Вновь созданный слой будет прозрачным и его можно залить, например, Gradient Tool, но указанный на скриншоте Layer Style нужно применять не к прозрачному слою, а к залитому каким-то тёмным цветом. Конечно, можно было бы догадаться, что автор, скорее всего, просто продублировал слой, но это уже, простите, не урок, а загадка для пытливого ума...
Думаю, из-за этих нестыковок и возникло 15 страниц вопросов на сайте Demiart.
В общем, я решил вместо написания правильного перевода, написать новый урок с отличными от авторского расположением слоёв и режима смешивания. Естественно, что результат при этом не пострадал, а на мой взгляд, пользоваться представленной заготовкой стало удобнее.
Старался, чтобы было понятно для тех, кто в танке, так как я и сам в нём часто нахожусь, но при этом люблю точность и определённость.
Так что, если этот урок попадётся на глаза продвинутому фотошоповцу, то может вызвать улыбку или даже раздражение.
Имитация киношного боке.
Разделим урок на две части. Вначале создадим кисть для рисования боке, а затем уже приступим к самому рисованию.
Тем, кому лень всем этим заниматься, могут скачать готовую кисть с настройками в формате ABR и заготовку в виде уже разрисованных слоёв в формате PSD из "Дополнительных материалов" (в конце статьи).
Создание кисти.

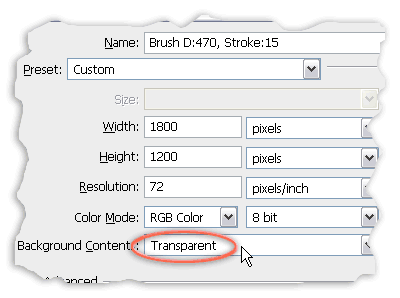
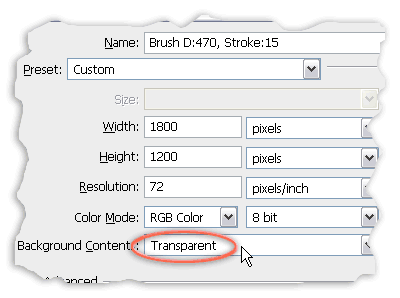
Создаём новый прозрачный холст размером 1800х1200 пикселей (Ctrl+N).
Вообще-то для создания кисти можно было бы применить холст любого размера, но именно этот размер холста будет использоваться при имитации боке, так как он соответствует самому распространённому размеру фотографий 10х15 см (4х6 inch).
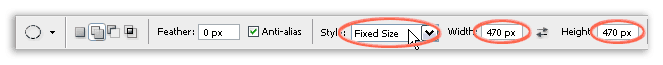
Берём инструмент Elliptical Marquee Tool (M), устанавливаем его в режим Fixed Size и задаём размеры 470х470 пикселей.


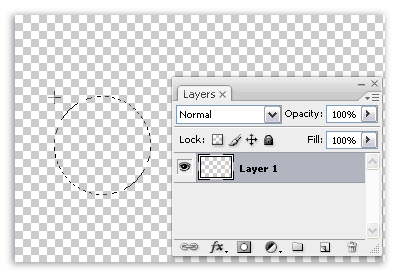
Создаём окружность в виде выделения.

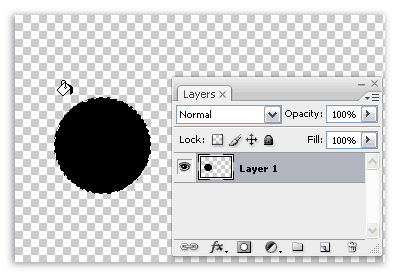
Заливаем круг чёрным цветом (#000000) инструментом Paint Bucket Tool или (D, Alt+Backspace).
Удаляем выделение Ctrl+D.

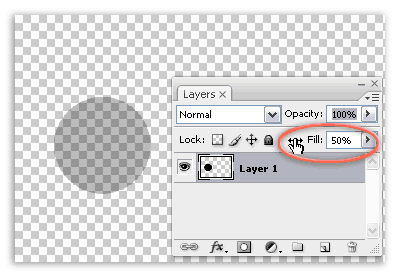
В палитре Layer устанавливаем параметр Fill равным 50%.

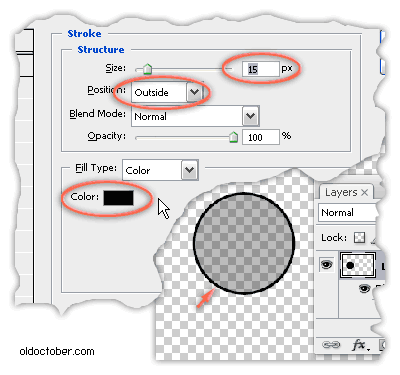
В главном меню выбираем Layer > Layer Style > Stroke (или два раза кликаем на слое), где устанавливаем для Stroke следующие параметры:
Size - 15 px,
Position – Outside,
Color – чёрный (#000000).
Получили заготовку для кисти.

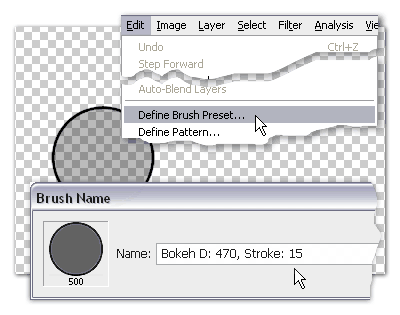
В меню Edit > Define Brush Preset добавляем новую кисть.

Сразу настраиваем эту кисть, как показано на четырёх закладках.
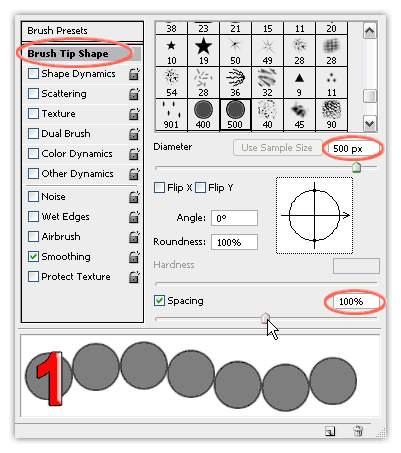
Настройка кисти Brush Tip Shape.

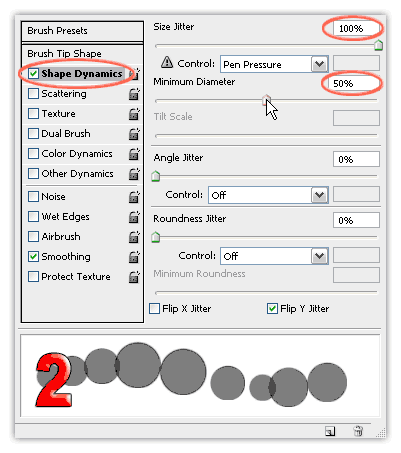
Настройка кисти Shape Dynamics.

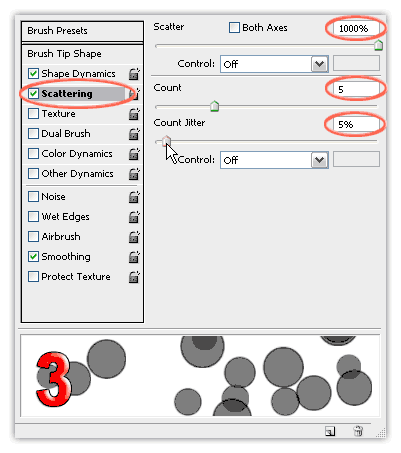
Настройка кисти Scattering.

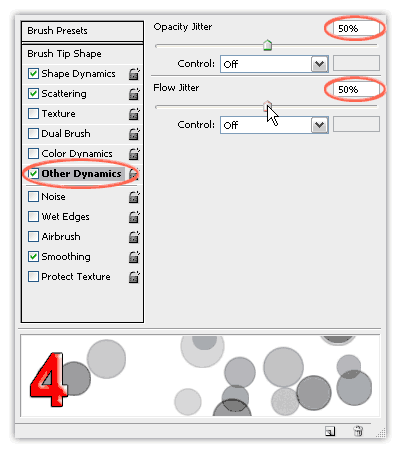
Настройка кисти Other Dynamics.

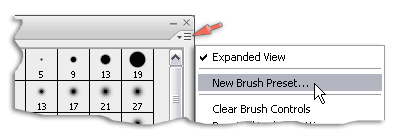
Можно сохранить настройки командой New Brush Preset и заняться рисованием.
Иммитация боке.
Те, кому лень возиться с созданием слоёв и прочего, могут загрузить готовую заготовку боке и только нарисовать новые кружки взамен уже имеющихся. Ссылка есть в начале урока.

Создаём новый прозрачный холст размером 1800х1200 пикселей.

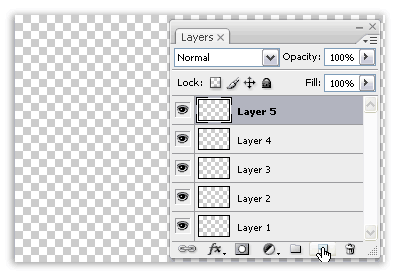
Создаём ещё четыре прозрачных слоя. Можно четыре раза нажать Ctrl+Alt+Shift+N, или Ctrl+J, или кликнуть по кнопке «Create a new layer» в палитре “Layer”.

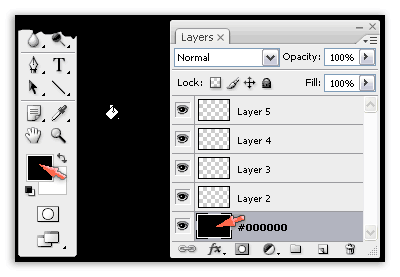
Заливаем самый нижний слой чёрным цветом #000000 (D, Alt+Backspace).

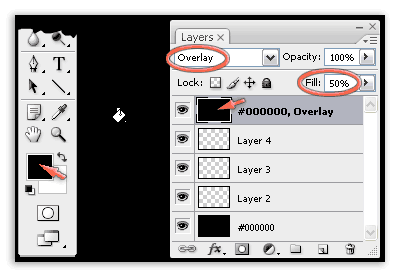
Заливаем самый верхний слой чёрным цветом (#000000), используя
инструмент Paint Bucket Tool или (D, Alt+Backspace).
Назначаем этому слою режим смешивания Overlay, а Fill - 50%.

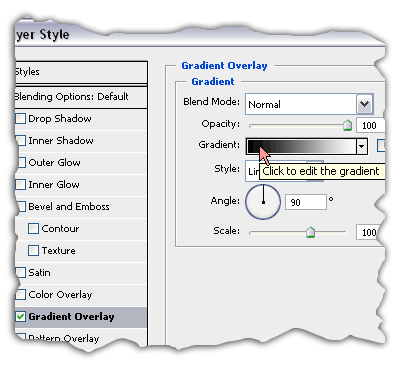
В главном меню выбираем Layer > Layer Style > Gradient Overlay или дважды кликаем по верхнему слою, чтобы добраться до этого окошка.
Потом кликаем мышкой по полоске с градиентной заливкой.

В появившемся окне выбираем самый яркий градиент и жмём OK.
На этом этапе можно создать свой градиент, если не устраивает готовый. Но, можно это сделать и потом при окончательной настройке боке.

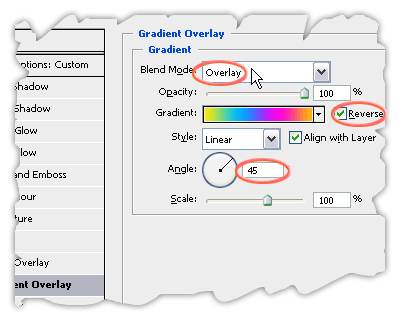
Выбранному градиенту назначаем следующие параметры:
режим смешивания - Blend Mode: Overlay,
угол - Angle: 45 градусов,
перевернуть – Reverse: птицу в чекбокс.
И нажимаем OK.

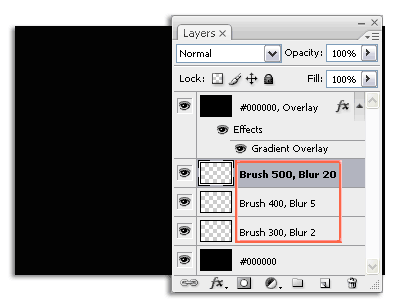
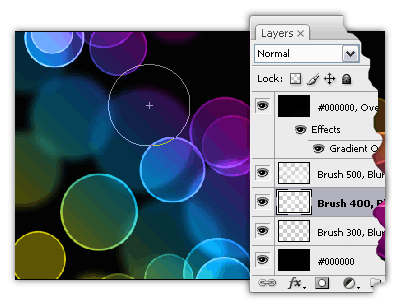
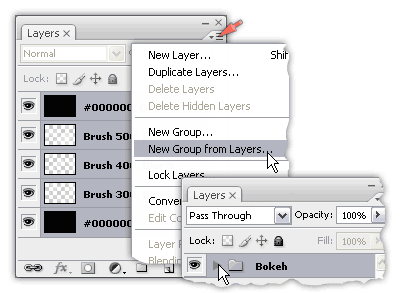
Вот так должна выглядеть в результате палитра Layers.
По краям два чёрных слоя, а в середине три нетронутых прозрачных слоя. Эти три прозрачных слоя я уже подписал, чтобы было понятно, какой диаметр кисти и радиус фильтра Gaussian Blur использовать для каждого прозрачного слоя.

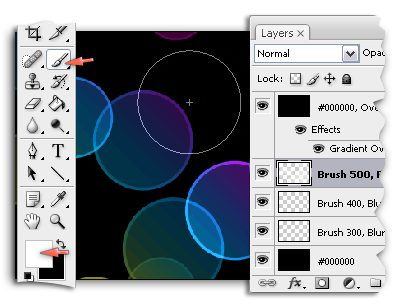
Приступаем к рисованию нашей самодельной кисточкой, для чего берём инструмент Brash Tool (B). Выбираем белый цвет (#ffffff) или (D, X).
По первому сверху прозрачному слою проводим кисточкой размером 500 пикселей через весь холст.
Вообще-то рисовать можно в произвольном порядке и количество слоёв выбрать тоже произвольное.

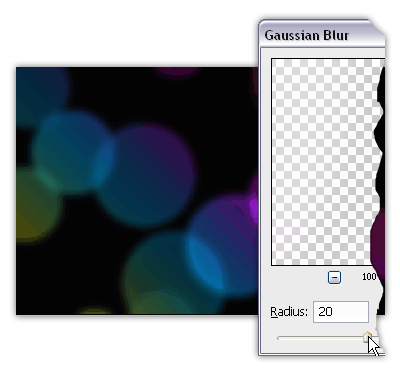
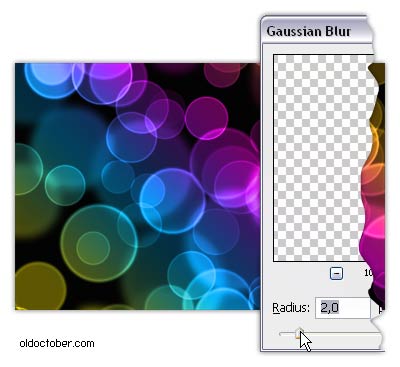
Применяем к слою фильтр Filter > Blur > Gaussian Blur с радиусом 20 пикселей.

По следующему прозрачному слою проводим кистью размером 400px.
Чтобы быстро изменить диаметр кисти можно использовать клавиши "Квадратные скобки"(] [).

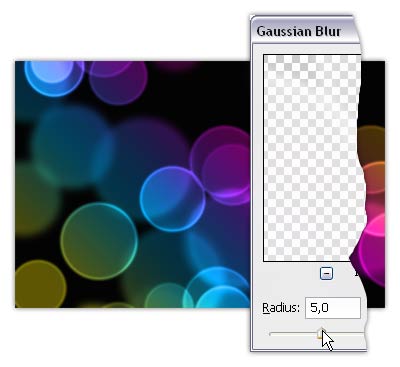
Радиус для Gaussian Blur выбираем - 5px.

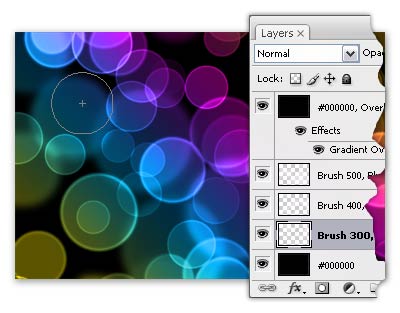
Для третьего прозрачного слоя устанавливаем размер кисти – 300px.

Радиус Gaussian Blur – 2px.
Обычно получается что-то вроде этого.
Тут нужно добавить, что окончательный вид этой картинки сильно зависит от радиуса, с которым применяется фильтр Gaussian Blur. Чем меньше радиус, тем сочнее и «круче» выглядит картинка, но при этом она хуже имитирует реальное боке.

Для того чтобы было удобнее подставлять искусственное боке в обрабатываемые фотографии, можно создать из этих пяти слоёв одну группу (Group). Выделяем, как в «Проводнике», и дальше по стрелочкам.

Результат непосильных трудов.
Настройка боке.
Если при рисовании кистью что-то не заладилось и результирующая картинка не нравится, то можно быстро очистить слой хоткеями Ctrl+A, Ctrl+X и снова нарисовать кружочки.
Быстро добраться до последнего используемого фильтра (в нашем случае - Gaussian Blur) с возможностью выбора новых параметров можно комбинацией клавиш Ctrl+Alt+F.
Для тонкой настройки всего изображения, можно воспользоваться движками Fill в палитре Layers для каждого из пяти слоёв. При этом будет меняться яркость, как всей картинки так и соотношение яркостей слоёв с кружками.
Кроме этого, управляя движком Opacity для самого верхнего слоя, можно регулировать насыщенность цвета.
Если цвета градиента не подходят, то их можно заменить.
Если нужно изменить цвет фона, то можно залить целевым цветом верхний или нижний слой.
Примеры использования заготовки для имитации боке.

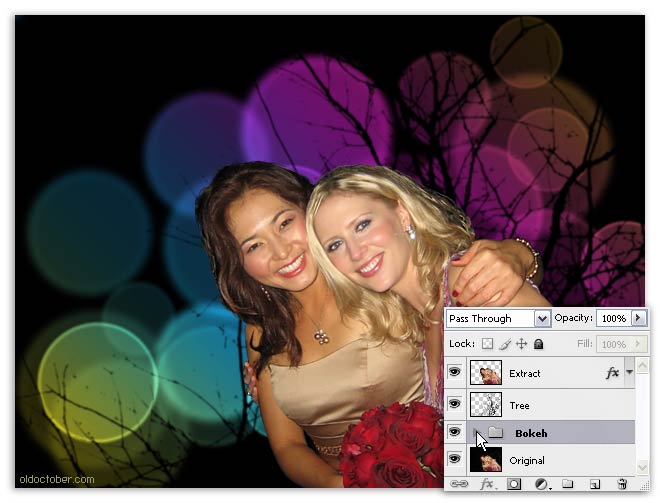
Эта фотография была сделана многомегапиксельной мыльницей с использованием встроенной вспышки.

Попытка восстановить фон не увенчалась успехом.
Подходящий случай, чтобы воспользоваться нашей заготовочкой.

Вырезаем объекты переднего плана любым знакомым инструментом.
Отделяем объекты от фона (Ctrl+J).
Вставляем между слоями папку с заготовкой боке.
На мой взгляд, боке в оригинальном уроке и в моём варианте этого урока выглядит недостаточно правдоподобно. Поэтому я использовал другие настройки. В частности увеличил размер радиуса для фильтра Gaussian Blur и уменьшил яркость движком Fill, а насыщенность движком Opacity для верхнего слоя.
В качестве объекта второго плана вставил дерево, чтобы фотография не выглядела слишком искусственной.

Конечно, для большей реалистичности, лучше использовать в качестве фона реальные фотографии с боке или нарисовать каждый огонёк вручную, но это уже совсем другая история.
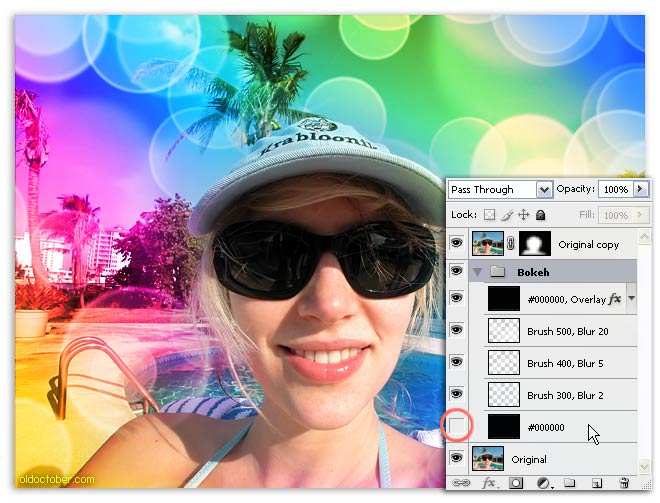
Ещё один пример применения этого эффекта, но уже к фотографии снятой в яркий солнечный день.

Видеоурок.
Чтобы увидеть видеоурок в оригинальном качестве, выберите в плеере “720p” и разверните изображение на весь экран. Исходное разрешение 1280х720 пикселей.
Дополнительные материалы.
Готовая кисть с настройками в формате ABR (размер архива 47 кБ).
Заготовка в виде слоёв в формате PSD (размер архива 2,2 мБ).














Я, признаться, фотошоп практически не знаю и использую только лишь Camera Raw, но неплохо владею After Effects, в коем и ворганил «пример». А про боке я говорил не с точки зрения «фотошопера», а с точки зрения человека, увлекающегося фотографией) Возможно в этом и кроется разногласие) Однако всё же успехов Вам и надеюсь кому то, Ваши уроки пригодятся.
p.s. Демиарт знаю. Полезный сайт, Вы правы.